VOS - realisatie view voor logging in use case
We maken een onderscheid tussen logging in en login. Logging in toont het formulier waarmee de gebruiker zich kan aanmelden. Login is de code die door de app wordt uitgevoerd om na te gaan of de gebruiker bestaat, welke rechten die heeft enz.
Model
Hier is geen model voor nodig.
View
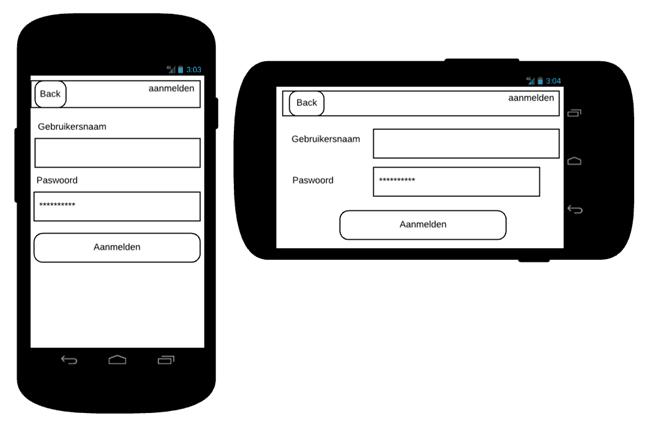
Wireframe

Wireframe naar HTML
Op basis van de wireframe maken we de view. Deze view (net zoals elke andere view) wordt als een floor geïmplementeerd op de index.html pagina (op Cloud9 is dat vos-views/index.html). Let erop dat de home knop ook omgezet wordt:
<div class="floor" id="home-loggingIn">
<header class="front">
<nav class="control-panel">
<button class="tile" name="uc" value="page/previous">
<span class="icon-arrow-left"></span>
<span class="screen-reader-text">Vorige pagina</span>
</button>
</nav>
<h1>Aanmelden</h1>
</header>
<div class="show-room view">
<div class="form">
<div class="field">
<label for="userName">Gebruikersnaam: </label>
<input id="userName" name="userName" class="text" type="text" required/>
</div>
<div class="field">
<label for="password">Paswoord: </label>
<input id="password" name="userPassword" type="password" required/>
</div>
<button type="button" name="uc" value="home/login">Aanmelden</button>
</div>
</div>
</div>
CSS
Het element met de klasse show-room is van het type view.
2017-12-10 17:05:02